Archive for the ‘musings’ tag
Taking Away
“At Issey Miyake, it was about putting on more and more … here, it’s about taking away. Cut, cut, cut! The only things that stay are the things you need: It has to protect you from the rain, and heat has to escape”
– Naoki Takizawa, Uniqlo design director, explains the reductionist methods behind a Uniqlo parka
From a recent Fast Company feature on Uniqlo.
– Via minimalissimo.com
The Problem With Parking
In Westwood Village Shoup once rode the Raleigh back and forth for weeks tailing cars. He discovered that the average driver had to circle the block two and a half times before locating an open metered space… In a year’s time in Westwood, space hunting by drivers consumed an extra 47,000 gallons of gas. It stalled traffic, increased accidents, and required 950,000 extra vehicle miles, about four trips to the moon and back.
– David Gardetta
Fascinating article by David Gardetta about the seemingly paradoxical economic model behind parking lots in the USA and how they shape not only the urban landscape but also driver’s behaviour.
- Via Kottke
Your Minimal Requirements
Any of these sound familiar?
I need to research which of the 12 available software packages is the best suited for this project before I can begin
or
I can’t stand writing in anything other than a Moleskine/Field Notes/Rhodia notebook*
or
I have to go to France for 3 months to unlock my creativity
Maybe it’s time to re-evaluate your minimum requirements for production. Is your strict criteria merely procrastination in a smart suit? If your framework of pre-requisites is so complex and brittle that it prevents you from producing then perhaps you need to change your framework. Every dependancy that you choose to put in place is a tacit decision to delay starting. Your choice is whether those dependencies are reasons or excuses.
—
I admit I have as much as a stationery fetish as the next *Muji shopper, but I’m just as likely to put my pen to the back of every envelope that crosses my path.
Think Design AND Code
Recently a couple of print designer folks have quizzed me on my opinions on Adobe Muse, Adobe’s recent attempt to bridge the gap between web and print designers by offering up a very InDesign like interface. The general consensus seemed to be that Muse would do away with the need for print designers to learn HTML and CSS. Worryingly, this isn’t just the opinion – or more likely, hope – of print designers looking to wet their feet in the world of the web. This seems to be the entire raison d’être for Muse, and it’s a position that Adobe are using as their primary selling point.
I’m not against improved tools and ease of use – indeed, I’m a very content Apple user – but the last thing the web needs is another WYSIWYG editor that obfuscates HTML. As it stands, Muse does seem to spit out some reasonably clean and standards compliant code, so it at least seems a step forwards compared to Dreamweaver. And it does seem to contain a suite of useful tools (the site planning section has definitely piqued my interest). However the markup it generates is horribly non-semantic and the stylesheets are ludicrously unmanageable. For a more in-depth look at some of the technical failings of Muse go check out Elliot Jay Stock’s excellent review.
I’m going to skip the dissection on Muse’s shortcomings – Elliot has picked it apart very well. As it stands, Muse could still develop into a dominant position as the premier web design tool, in much the same way that InDesign – deservedly – rose up from the ranks to hold the top spot. So my issue is not so much the app itself, it’s Adobe’s assertion that the code should take a back seat to design that rankles.
“Think design, not code”
— From the Adobe Muse webpage
Coding HTML is part of the design process. Ignoring the code to focus on the purely visual is akin to ignoring the structural engineering of a building to focus on the sweeping glass façade. The sooner we stop treating code as a pesky obstacle to be avoided, the sooner we can get on with building a better web. And it is building, with all of its manual, hands-on connotations, not this rarefied notion of design as distinct from the nuts and bolts.
Why should I get my hands dirty?
Here are some reasons: semantics, accessibility, optimisation, responsiveness, compatibility, extensibility. We web designers love to throw these esoteric words around like we’re at a dinner party at Hogwarts, but that’s not to take away from their importance. These concepts are part of the very landscape of the web, and understanding them is vital. If you choose to ignore these then you can at best hope to be a web decorator, not a designer.
But it’s a great way to learn how to code!
This seemed to be a reoccurring argument, that Muse would provide time-starved designers with a gentle slope into web design. Do we think of a microwave as shortcut to learning how to cook? No. Learning to cook is how you learn to cook. I have never met a designer who isn’t short on time, so putting a tool in front of them that promises to remove the need to actually learn something will mean that they will probably never get around to learning.
Learn, or learn not.
The irony is that HTML and CSS is not that hard to learn, and the time (not to mention money) invested in getting to grips with Muse could well be spent getting acquainted with HTML. Understanding the medium you are designing for makes for better designer, in the same way that understanding the print process makes for a better print designer. And if you don’t want to concern yourself with HTML that’s fine, just find someone who is au fait with it and collaborate with them early on in the design process.
Predicting the future
When InDesign first came out it seemed unlikely that it could ever compete with the entrenched dominance held by Quark. By version 3.00/CS 1 it was already gaining position and now with CS6 out in the wild Quark is starting to feel like a poor Indesign copy. Muse will no doubt go through its awkward adolescent years before suddenly finding itself and confidently asserting itself much like it’s older siblings. And perhaps in 12 months time I’ll find myself happily using it to build sites. But I won’t ignore the code, and I won’t hide from it, and neither should anyone else. Go forth, get your hands dirty, and enjoy it.
Go code.
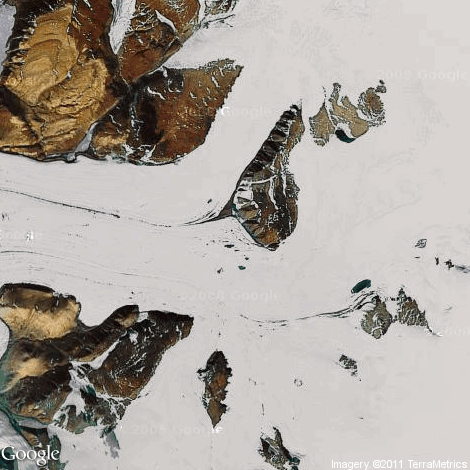
Mappix
We stumbled upon Mappix whilst perusing the mightily impressive portfolio of designer and developer Philipp Oehrlein. The premise is as simple as “one random google maps image a day. That’s it.” As modest as this sounds, it is a surprisingly engaging affair; removing the familiar controls turns the google maps experience into a kind of geographical roulette.
Without the familiar demarcations of borders, roads or any other labels it distils the images to pure topography, stripping away contextualising clues.
This particular shot eschews any indication of scale – it could as well be a slide of some grains of sand. Such images conjure up Baudrillardian ruminations on the nature of maps vs. territories, whilst reinstating the joy of simply looking at the sheer diversity of the earth on a purely visual scale.